**Originally published on Indie Stash
Bootstrapping in a foreign language with a limited indie budget
My interview with Eliott Jabes, the CEO of Sneakerguy, a web app that helps you choose a perfect pair of sneakers. He had some interesting thoughts to share about why they decided to release their app in English and not in French (French being their native language) and how they went about it relying only on a limited lean startup budget.
Hi Eliott, so could you briefly introduce yourself and your team and tell us what Sneakerguy is all about?
Hello, devs!
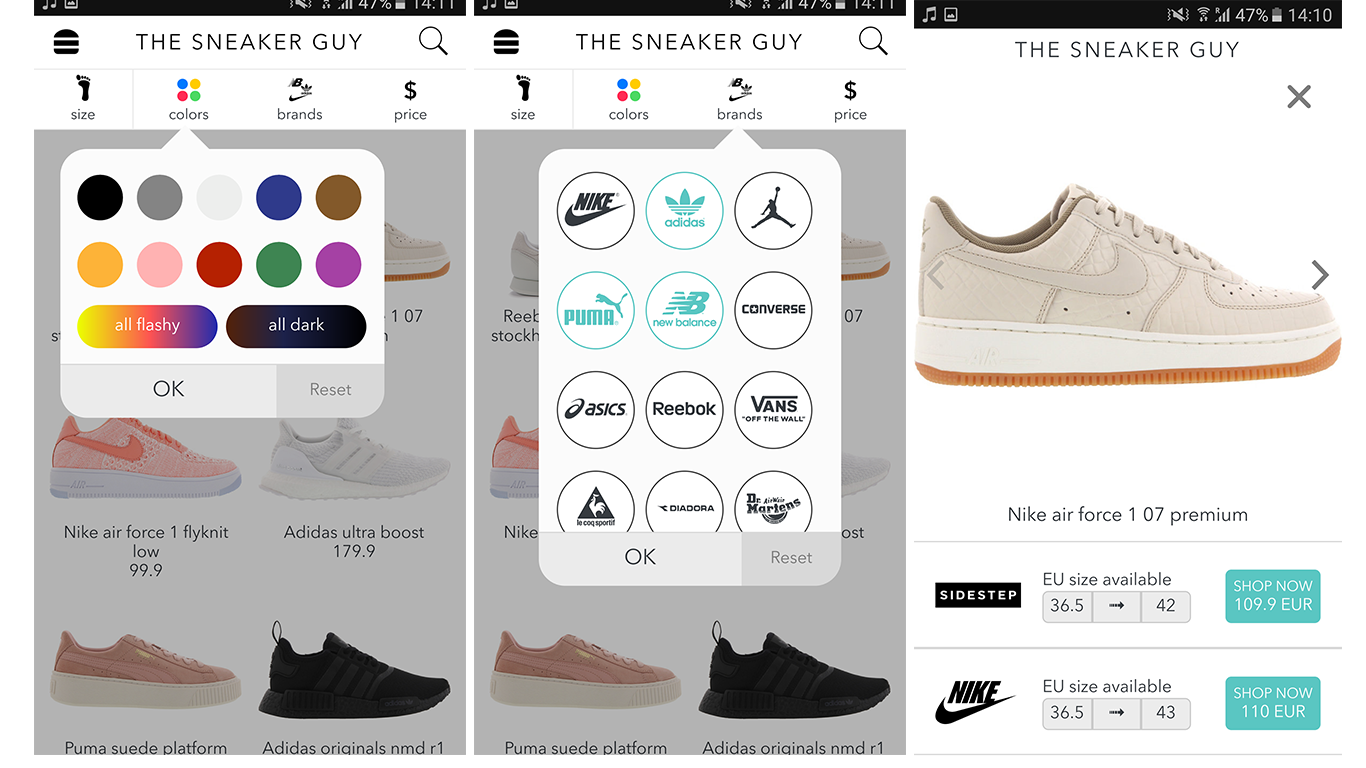
So many people are tired of looking for a new pair of sneakers for hours, in-store or on the web, so I decided to create Sneakerguy.com — the first sneakers search engine, to help them find the shoes of their dreams at the best price. You can enter filter sneakers by color, brand, price, gender and size to find the perfect pair, and shop it on one of our 15 best-trusted partners. And Sneakerguy is two devs/co-founders and one other employee.
I see. Did you have similar experience prior to Sneakerguy?
I had developed a few apps before that, such as a social music app and a TV program recommendation app… I have also worked as a freelance designer for a few companies, but my first full-time startup is Sneakerguy.com.
Congrats on that! You come from France, but you decided to write the website copy in English all yourself and only review it with the help of the Indie Localizers Team [our suggestions are yet to be applied on the website]. How did you make the decision? Did you consider actually hiring professional translators or copywriters for this?
At first, I did not think about hiring professional translators for my website. I believe I had so many things to do to build this properly that I forgot to ask myself many questions. But then I thought it was essential to make the content reworked by native English speakers and professional translators. It is not easy at all writing relevant content in a foreign language. Many startups don’t want to spend money on this kind of services but actually that might be very useful help you should seek.
What was your thinking behind the decision to release it in English and not in French first and then add English maybe?
We decided to release it directly in English and not in French, because we wanted to target the whole European market, without knowing if our product was fit for the UK, Germany, France… So the easiest way to sell stuff to people all around Europe was to make it in English from the beginning.
What did your team learn about writing a copy for your platform that you’d like to share?
If I were to give a few tips we have learnt developing sneakerguy.com in English, that would be the following:
Use in priority words with an easy pronunciation (‘i’, ‘a’ and ‘o’ are memorized better than ‘e’ for instance). Also don’t use words/expressions you are not 100% comfortable with. You should always be able to explain very clearly and talk to anyone about your website’s content.
Use short words that are rich of meaning. Always ask yourself the question: Could I say this simpler/shorter/more precisely?
Make all your content read before launch by at least 5 different native English speakers. Your level of language is your credibility. If you make more than 1 language mistake on a page, a user with a good English will most likely loose faith in you before having a chance to get to know you better.
Now, on to more techy things: What was your tech stack for this project?
We are full-stack Javascript. Sneakerguy.com is an Angular2 based web app, our backend is node.js. For code-testing I would recommend CircleCI and Saucelabs for end-to-end tests.
Would you like to share some dev tips for other indies?
The most important thing when developing a web app is to do it very methodically.
Make your code as modular as possible!
You can never create too many components. The more modular it is, the simpler it is for you to bring in modifications (both in the app logic and the design). And don’t think “It’s alright, I am pretty sure I will never change this, so I don’t need to create a specific component for it…” You would shoot yourself in the foot thinking like that. The main competitive advantage of a startup is its ability to change everything, at anytime. Another reason why you should make your code modular is that it makes it so much easier when you have a new developer working with you.
Give the right responsibilities to the right components:
A small button somewhere in your app should not have the rights to make a major change in the app logic. For instance, the change of the language should not be executed by the component of a tiny button: it should trigger an event that says “Hey, the user wants to change the language of the whole app” and then the change would be made by the big and important component that handles the language of your app. This prevents your app from huge bugs and helps to test easier your code. It also allows you to change your tiny components very easily without any risk.
Don’t believe the core of your code is your “JS objects”.
The core of your code is the way they communicate. The most important is to have a clear idea of the role of each component and why you architectured your app that way. If you have clean communications between your components, you will definitely have a healthy app.